Qu'est-ce que Hotjar ?
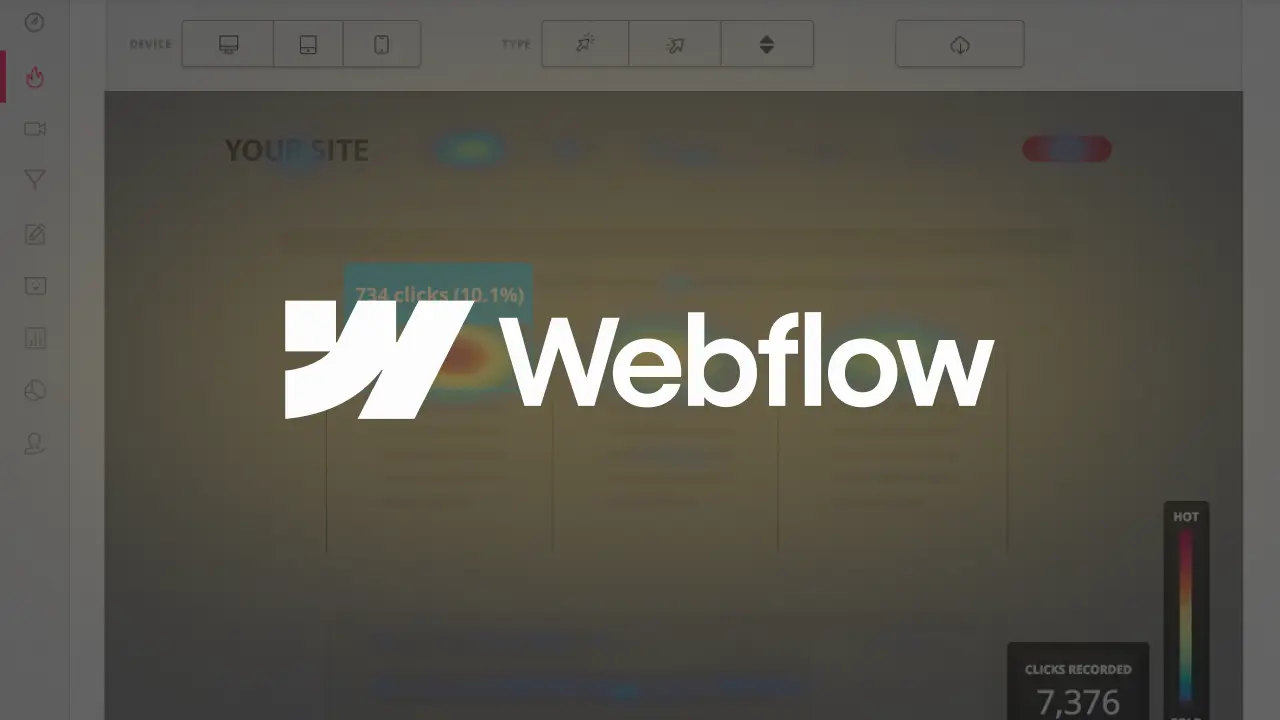
Hotjar est un outil de feedback visuel et de suivi de comportement utilisé pour améliorer l'expérience utilisateur de votre site web. Il vous permet de suivre les mouvements de souris, les enregistrements de sessions, les sondages et les enquêtes pour comprendre comment les utilisateurs interagissent avec votre site. Il est également utile pour identifier les problèmes de navigation et les zones de blocage sur votre site. En apprendre plus sur Hotjar.
Qu'est-ce que Webflow ?
Webflow, quant à lui, est un outil de conception de site web qui vous permet de créer des sites web professionnels sans avoir à écrire de code. Il offre une interface de glisser-déposer facile à utiliser pour concevoir et construire des sites web, avec une grande flexibilité pour personnaliser l'apparence et le comportement de votre site.
Étapes d’intégration :
Voici les étapes pour intégrer Hotjar à Webflow :
- Inscrivez-vous pour un compte Hotjar gratuit ou payant. Une fois que vous avez créé votre compte, vous aurez accès à votre clé de site Hotjar.
- Dans Webflow, ouvrez le projet pour lequel vous souhaitez intégrer Hotjar. Accédez à l'onglet "Settings" (Paramètres), puis cliquez sur "Custom Code" (Code personnalisé).
- Dans la section "Head Code" (Code de tête), ajoutez le code Hotjar suivant :
<script>
(function(h,o,t,j,a,r) {h.hj=h.hj||function() {(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:YOUR_SITE_ID,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');
r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
}) (window,document, 'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>
Remplacez "YOUR_SITE_ID" (VOTRE ID DE SITE) par l'ID de votre site Hotjar que vous avez obtenu lors de l'inscription.

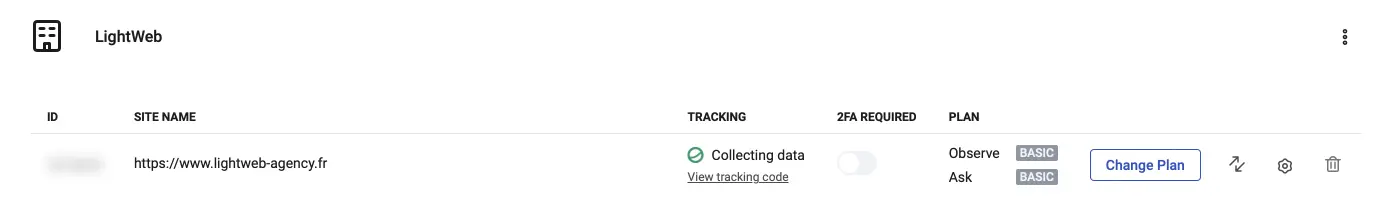
Ou, accédez à vos paramètres Hotjar et cliquez sur "View tracking code" puis copiez le code similaire à celui ci-dessus
- Enregistrez vos modifications et publiez votre site Webflow.
- Connectez-vous à votre compte Hotjar et vérifiez que les données commencent à s'afficher pour votre site. Il peut y avoir un délai de quelques minutes avant que les données ne commencent à s'afficher.
- Utilisez les données recueillies par Hotjar pour identifier les problèmes de navigation et les zones de blocage sur votre site, ainsi que pour mieux comprendre comment les utilisateurs interagissent avec votre site. Utilisez les enregistrements de sessions pour voir comment les utilisateurs naviguent sur votre site, les heatmaps pour voir où les utilisateurs cliquent sur votre site, et les sondages et les enquêtes pour recueillir des commentaires directement auprès de vos utilisateurs.
Il est également possible de configurer des cibles de suivi pour suivre les interactions spécifiques sur votre site, comme les clics sur des boutons ou des liens, ou les formulaires soumis. Cela vous permet de comprendre comment les utilisateurs interagissent avec les éléments clés de votre site et de prendre des décisions éclairées pour améliorer l'expérience utilisateur.
En résumé, intégrer Hotjar à Webflow est un excellent moyen de comprendre comment les utilisateurs interagissent avec votre site web et de prendre des décisions éclairées pour améliorer l'expérience utilisateur. Les étapes simples décrites ci-dessus vous permettront de configurer Hotjar sur votre site Webflow en quelques minutes, vous donnant accès à des données valables pour optimiser votre site web.
Hotjar permet de collecter des données sur ses visiteurs, saviez-vous que Google Analytics a les mêmes objectifs ? Découvrez ce qu'est Google Analytics ?
Articles qui pourraient vous intéresser

C’est quoi Google Analytics ?

Comment intégrer Google Analytics à Webflow ?
C'est quoi la différence entre le pixel et le REM ?