Rendre un élément "draggable" (glissable) sur un site Webflow peut considérablement améliorer l'interaction utilisateur et apporter une touche dynamique à votre design. Grâce à la bibliothèque GSAP (GreenSock Animation Platform) et son extension Draggable, c'est non seulement possible, mais aussi étonnamment simple. Voici comment procéder :
Étape 1 : Intégration de GSAP et Draggable

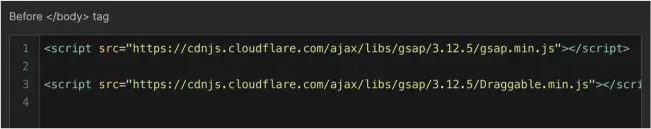
Tout d'abord, vous devez ajouter les scripts de GSAP et de l'extension Draggable dans le <body> de votre projet Webflow. Cela permettra d'utiliser les fonctionnalités de ces bibliothèques directement sur votre site. Insérez les lignes suivantes :
<script src="<https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js>"></script>
<script src="<https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/Draggable.min.js>"></script>
Étape 2 : Assignation d'un ID à votre élément

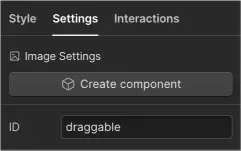
Choisissez l'élément que vous souhaitez rendre draggable sur votre page Webflow et attribuez-lui un ID unique. Cet ID servira de référence dans votre script pour cibler spécifiquement cet élément.
Étape 3 : Activation de la fonctionnalité Draggable

Maintenant, ajoutez un script pour activer la fonctionnalité draggable sur l'élément choisi. Remplacez "TonId" par l'ID que vous avez attribué à votre élément :
<script>
Draggable.create("#TonId");
</script>
Et voilà, votre élément est désormais draggable !
Paramètres supplémentaires
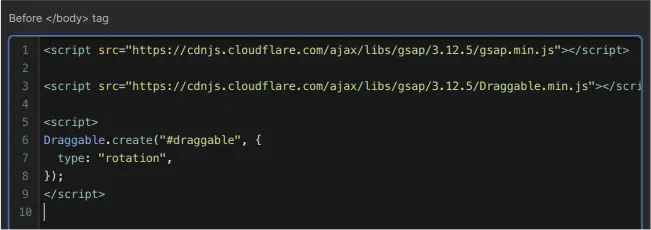
GSAP's Draggable offre une multitude de paramètres pour personnaliser l'expérience de glissement. Par exemple, pour permettre à un élément de tourner sur lui-même au lieu de se déplacer linéairement, utilisez le paramètre "type" avec la valeur "rotation" :
<script>
Draggable.create("#TonId", {
type: "rotation",
});
</script>
Si vous souhaitez restreindre le mouvement de l'élément à son axe initial, ajoutez la propriété "lockAxis" :
<script>
Draggable.create("#TonId", {
lockAxis: true,
});
</script>
Pour connaître tous les paramètres possibles, voici le lien de la documentation GSAP : https://gsap.com/docs/v3/Plugins/Draggable/
Ces simples étapes et paramètres vous permettent de créer des interactions dynamiques et engageantes sur votre site Webflow. L'utilisation de GSAP et de son extension Draggable ouvre un monde de possibilités pour animer et rendre interactifs vos éléments web. Expérimentez avec différents paramètres pour découvrir tout le potentiel de ces outils puissants.
Articles qui pourraient vous intéresser

Comment créer un CMS slider sur Webflow ?

Comment tester la vitesse de son site web ?

C’est quoi Google Analytics ?






